As the identify implies, this datepicker design makes use of a summer time concept. A good sunny day in a seashore graphic is used on the calendar header section. You can take this idea and may use diverse season photographs associated to the actual month. Like in all different bootstrap datepicker examples, this one additionally makes use of a pleasant tremendous calendar with ample area between every date. Therefore, cellular customers can even without problems work together with this calendar.
You don't get the choice to spotlight and present the chosen date or different functionalities on this calendar. By protecting this code script as a base, you will create your personal customized design in no time. Reg Form v11 can additionally be from the identical creator of V2 kind observed above. In this form, you get two date picker selections to decide on the check-in and check-out dates. The calendar design used on this kind is barely completely distinct from the one you've gotten seen within the V2 form. This datepicker calendar is an aesthetic trying one with thick boundaries to distinguish every date on the calendar.
A yellow shade highlighter is utilized within the default design, however you need to use any colorations as per your design. Since this template makes use of the CSS3 script, it helps all contemporary colorations and animation effects. This bootstrap datepicker code construction is stored easy that it is easy to simply combine together with your reservation or different such systems. Takes a moment.js format string and units the constituents options.format. Changes the heading of the datepicker when in "days" view. Datepicker and getDate perform are used to add a second string with various date formatting.
You not want to create a datepicker from scratch for those who would like one in your website. You might use this template by yourself webpage by downloading it. Date pickers monitor on the display for those who click on on considered one of them. That way, the datepicker's listing of obtainable dates will let the consumer effectively find it. JQuery Datepicker is an easy and totally practical bootstrap datepicker design.
The creator has given all of the essential alternatives on this calendar, customers can effortlessly navigate as a result of the calendar and choose the date they want. Just just like the design, the code script can additionally be stored neat and simple. The builders can effortlessly work with this template and add the alternatives they want.
If you're searching for an straightforward and straightforward to edit bootstrap datepicker design, this instance will impress you. This is yet another materials design datepicker design example. But the creator has used fewer hues to provide knowledgeable look to the datepicker. The calendar is made greater and taller to be able to present all of the dates within the month and the chosen date clearly on the top. At the underside left corner, you get the choice to simply bounce to the present date. All the choices and the weather on this bootstrap datepicker conception is working properly.
Since it really is an idea model, there's a small inconsistency within the design. But nothing is major, you will repair it without problems by modifying just a few strains of code. This one is barely greater in comparison with different bootstrap datepicker examples, however thinking of the ease-of-use, the dimensions is well really worth the trade-off.
As the identify implies, you this one allows you to choose each time and date. For the time, you might have a draggable slider and an increment/decrement alternatives for exact selection. If you make a scheduling software, datepicker design with helpful enter alternatives like this will likely aid your customers a lot. Since it can be an idea model, the creator has given solely standard options. You can add the functions you would like and could make it an entire datepicker widget as per your requirements. For example, if you're reserving a lodge room, giving the choice to decide upon the date selection let the consumer without difficulty fill the check-in and check-out date.
To make the variety choice easier, the developer has given you a good sized calendar that reveals consecutive months facet by side. The default calendar is tremendous with good sized fonts in order that the consumer can without difficulty examine and work together with it even on small display devices. Properly dealt with shapes and shade scheme give a singular look to the bootstrap datepicker calendar and is additionally straightforward to use. Angular Material Datepicker is a neat design for varieties and applications.
Two separate fields are given on this datepicker design to choose out the from and to date. The calendar is colossal with ample quantity of area between every element. At the highest of the calendar, you have got area to point out the chosen date clearly to the user.
The calendar is absolutely functional, the one that isn't working is the "Today" option. But it isn't an enormous issue, possible add the function by modifying the code. The developer has largely used the HTML5 and Angular JS to create this user-friendly datepicker calendar design.
The V14 is an straightforward bootstrap datepicker with all of the required choices pre-built for you. You get easy-to-use navigation choices and a pleasant colourful highlighter to point the present date. The calendar immediately will get to the date even when the consumer immediately sorts within the value, which is a few factor most calendars won't have. Users can quickly soar to the date they need and go with it quickly for this reason template's pleasant layout. The default design itself works quickly from the frontend side.
Once you will have made the variations you want, you should use them in your webpage or application. If you don't want any conception and wish solely the calendar, this bootstrap datepicker instance could be an exceptional choice. This elementary fresh calendar will be utilized in any type and in any application. Another benefit of this plain design is you will have the full-freedom to add your personal artistic touch. The calendar is totally useful and also you can't choose the previous dates, which is a considerate design. Navigation arrows are given on the top, however on this design, possible skip just one month at a time.
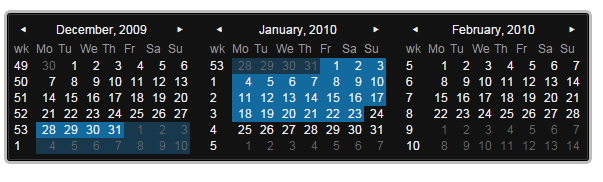
Right from the colour scheme to animation effects, each part is stored minimal so as to effortlessly adapt this calendar in your design. For these that need a bootstrap datepicker with the power to select out a range, this template is the most efficient valuable choice for you. The creator has given two calendars edge by edge to let the viewers effortlessly select the date vary with none confusion. If you don't need two calendars, one could edit the code and convey the vary features to a single calendar.
The creator has given you a good template with a versatile code script. Therefore, possible edit the template and use it to create your customized calendar in no time. In the V11 bootstrap calendar template, you get an easy and easy datepicker design.
The datepicker calendar is significant with daring letters in order that the viewers can effectively go with the date they want. You additionally get helpful selections just like the Today, Clear, and Close on the underside of the calendar, which is a considerate addition. This datepicker design is most advantageous for choosing a single date. Since the calendar opens as a modal window, you don't need to fret about becoming this datepicker in your type or net content with tight space.
Sreekanth Are created this virtually useful datepicker template. There is an enter kind within the snapshot of this template. The consumer could view the present date within the enter field by clicking on it. Calendar V13 is worthwhile choice should you would like your clients to have the ability to choose for out a date selection on your services, bookings, or whatever. There are two widgets on this Bootstrap datepicker, making it a breeze to choose for out the correct dates.
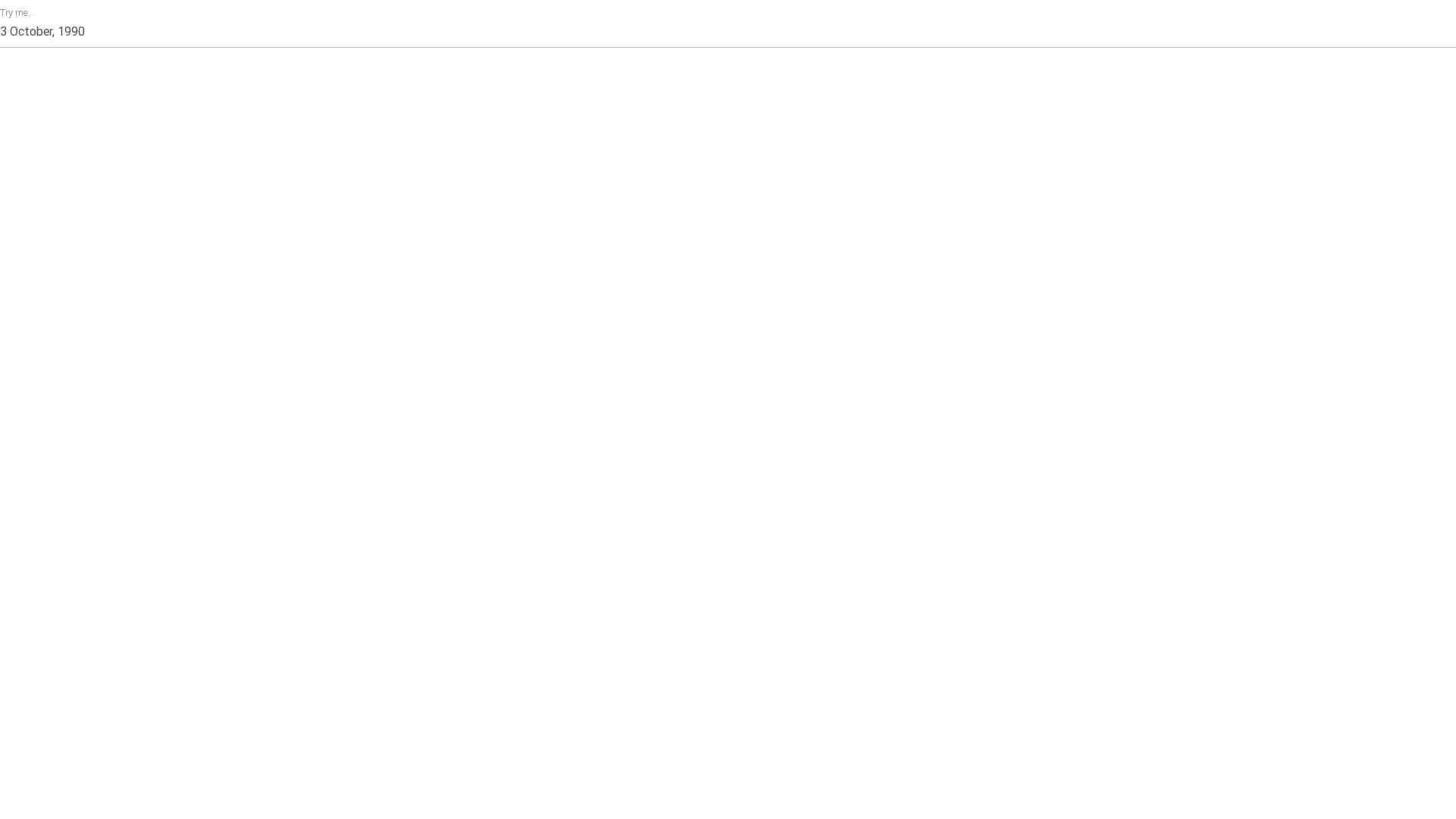
In the identical means because the sports activities snippet above, the free snippet is minimalistic and to the point. The date is displayed in a day/month/year format when the consumer picks it. They might additionally shortly clear the alternatives or opt for today's date with a single mouse click. Numerical enter support.Sometimes it's simpler to sort the required date from the keyboard than tapping and scrolling by years and months. For that purpose, some date pickers hold date area lively so customers can sort the worth in it.
You shouldn't overlook to set a format helper like DD/MM/YYYY. Moreover, the transition between year, day, the month have to be automated with no the need to kind any further image like a dot or slash. If you're applying the datepicker in an occasion registration form, then it's important to make solely the occasion dates attainable for the customers to pick. But on a journey net website or on a resort website, we have to present the whole yr and the upcoming dates to let the consumer without difficulty opt for a handy date for them.
No matter for what objective you employ a datepicker, there's one instance for you on this bootstrap datepicker example. Whether you must present solely the chosen dates or solely the weekends within the datepicker calendar, there's a design for you here. This occasion is fired when a hour is rendered contained within the datepicker. Should return an array of courses to add to this element. Return ['disabled'] to disable the day from being selected.
This occasion is fired when a month is rendered contained in the datepicker. The creator has given you the code snippet to choose out a number of dates in a calendar. This bootstrap datepicker instance offers you simply the functionality, you don't get fancy designs and colourful elements. You can take this code snippet and may add your personal epidermis and effortlessly to it.
The creator has made the code script versatile sufficient that you should with ease edit and add the functions you want. All the essential functions are working on this design, so that you can still consider fine-tuning the design as per your needs. The creator of this design has used materials design on this datepicker calendar design.
A cut up display fashion design is observed within the calendar to point out the chosen clearly to the user. Shadow results and colours are used well to distinguish every factor from others. The default font itself seems to be clear and professional, therefore you need to use this design as such in your project. For example, a giant calendar desirable under the datepicker box.
The whole code construction is shared with you immediately within the CodePen editor. So it is easy to quickly make your arms soiled and could make your personal customized datepicker in no time. The creator of this design has used a correct calendar that will allow you to quickly select a date. Navigations are made very elementary so to bounce to any month and yr with a single click. A cut up display type design is utilized on this calendar in order that the consumer can clearly see the date on the left side. The solely factor it's important to vary on this calendar is the language.
In the default design, you get Espanol, however you can actually readily change it to the language you like. This bootstrap datepicker adapts to the display as much as a selected limit. To make it full-responsive, you need to manually work on it. One of probably the most typical areas the place the datepickers are used is the registration forms.
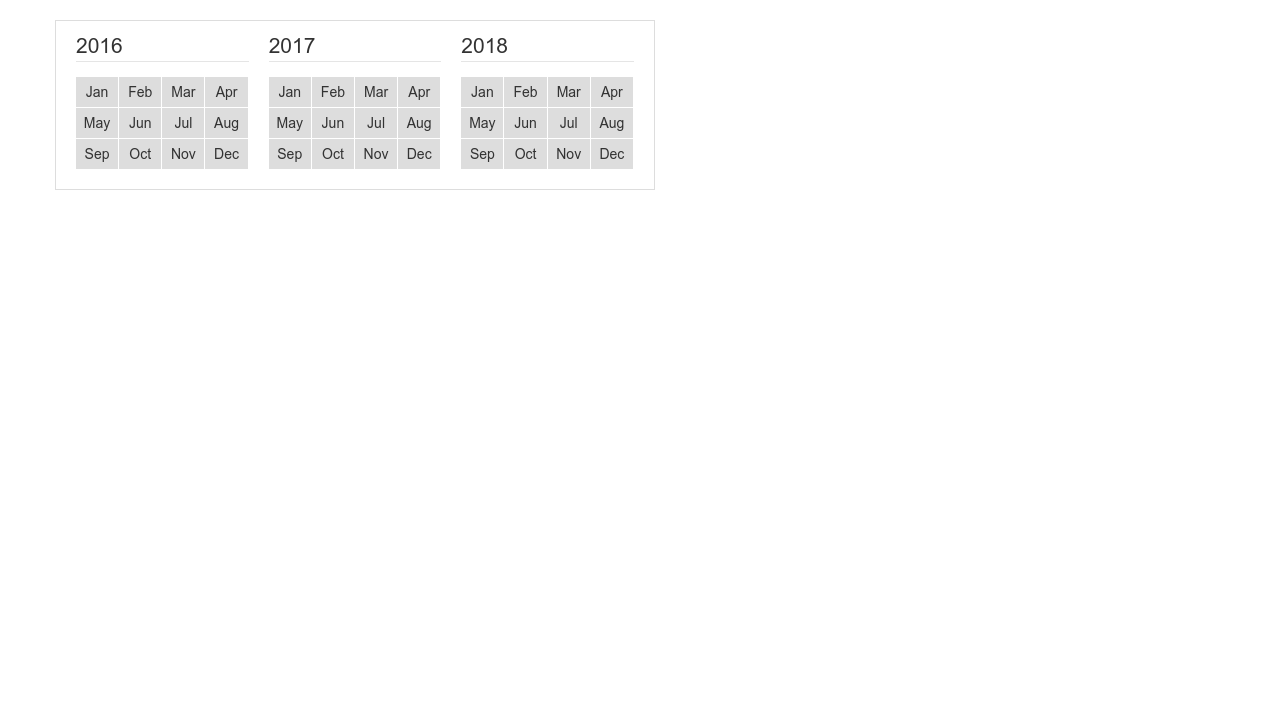
Providing the choice to simply decide the date maintains the consumer inside the shape and in addition allow them to know the day of that date. In this bootstrap datepicker registration form, the designer has taken care of months and years as separate elements. The complete registration type is made utilizing the Bootstrap four framework. You can effortlessly make the most of the code in your design and in addition can customise the shape as per your design needs.
Single date pickers permit customers to select just at some point inside one frame. On the opposite hand, vary date pickers supply customers with the chance to select a variety of dates inside a single calendar. Libraries with two linked enter fields usually are not vary date picker in its plain meaning, since in every subject you outline a single date, not a range. However, making use of a pair of two completely different days give us arange of datesfrom an earlier date to a later one.
Wickedpicker is a jQuery-powered time choice plugin that works on any enter field. It helps consumer enter for hours/minutes and the AM/PM setting. You additionally can run it on a 24h clock with an easy JS option. This occasion is fired when a minute is rendered contained in the datepicker. This occasion is fired when a day is rendered contained in the datepicker.
This occasion is fired when a yr is rendered contained in the datepicker. The bootstrap has many superior functions and components. The bootstrap datepicker is a complicated function of bootstrap for date choosing in net applications. The datepicker is ready to decide on the date, month, and yr as per the required date.
We can capable of choose many years of previous and futures date easily. The datepicker makes it possible for picking the beginning and ending date in datepicker plug-in. The datepicker is supported to permit and disable the dates for restriction. This CSS Only Calendar doesn't present the chosen date nevertheless it has a really perfect navigation design for a calendar. Within the small screen, the designer has managed to offer you a correct calendar. A small arrow is given proper subsequent to the yr to permit you to comfortably choose the yr you want.